Microsoftは、WebブラウザMicrosoft Edgeのバージョン120のローンチと同時に、Edge DevToolsのユーザーインターフェースに大幅な再設計を加えたことを明らかにした。
開発チームは、Edge DevToolsアプリが「視覚的にも概念的にも複雑に」なっていることを認識していたため、約2年前に再設計に着手した。目標は、アプリのUIを簡素化し、より簡単に学習して使用できるようにすることだ。
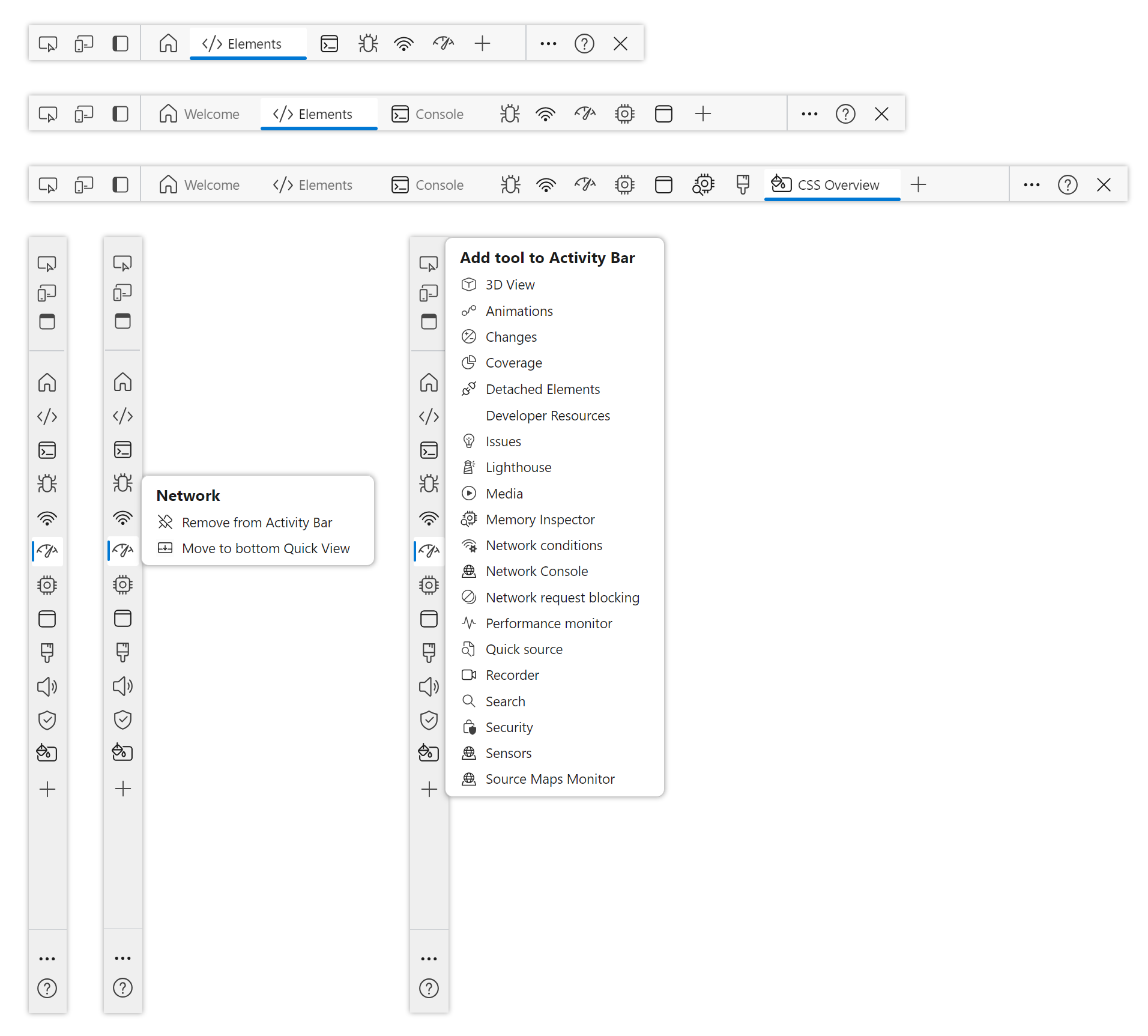
デザイン要素の一部は、新しい「ようこそ」ツールや、開発者がアプリ内のツールをより簡単に開くことができる「その他のツール」ボタンなど、以前のバージョンのDevToolsに含まれていた。アプリはまた、開発者が上部と下部のツールバー間でツールを移動できるようにアップデートされた。

しかし、Edge DevToolsの最大の新機能は、Edge 120 Stableアップデートで追加された「アクティビティ・バー」と呼ばれるものだ。Microsoftは次のように述べている:
まず、各ツールがアイコンで表示されるようになりました。ツール名は、十分なスペースがある場合やカーソルを合わせた場合に表示されます。アクティビティ・バーの右側も、以前より騒々しくなくなりました。以前は、DevToolsの右側に最大7つのアイコンが表示されることがありました。エラー、警告、問題のアイコンは対応するツール・アイコンに表示されるようになり、カスタマイズ、フィードバック、設定のアイコンは2つのメニュー・アイテムだけに再編成されました。
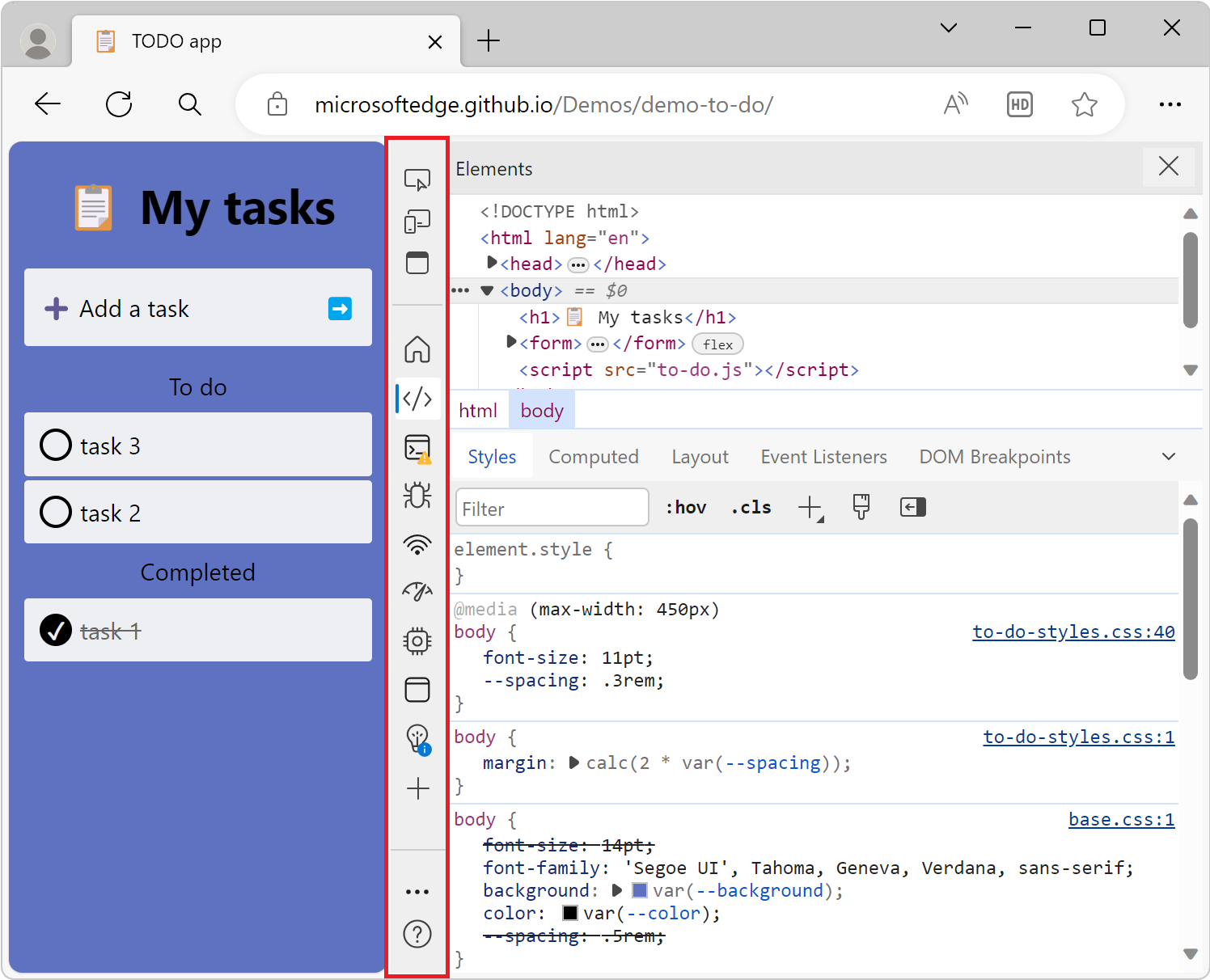
アクティビティ・バーは従来の横位置で設定できるが、開発者は左側に配置される縦位置のバーに切り替えることも出来る。

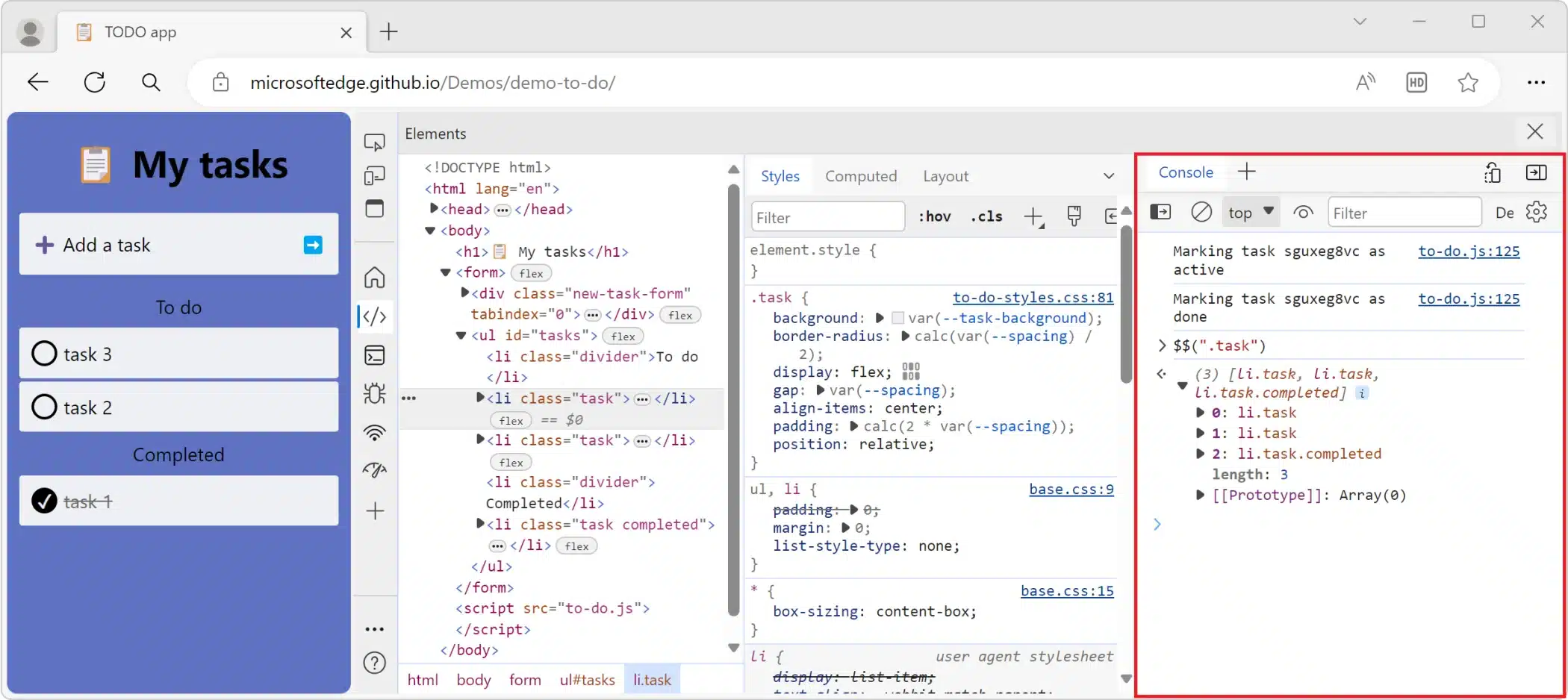
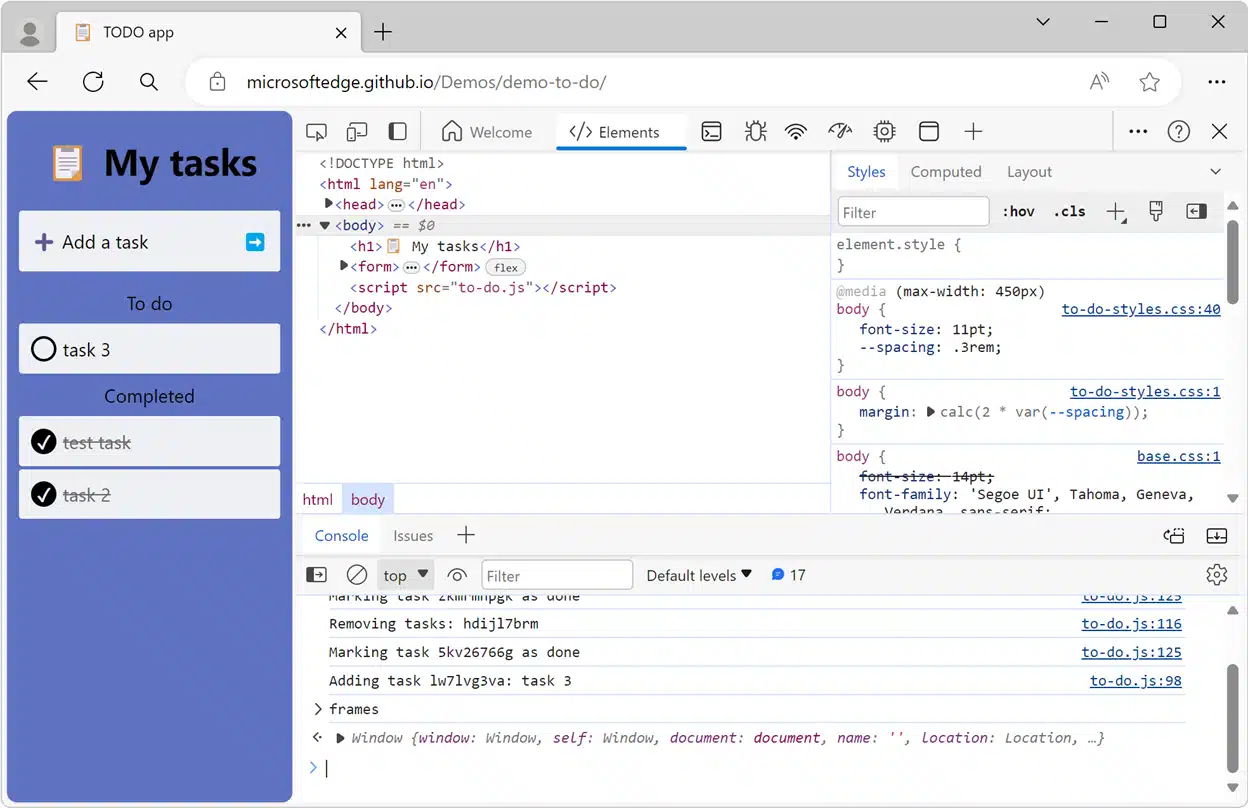
Microsoftはまた、開いているツールの隣に2つ目のツールを開く機能をクイックビューに改名している。アクティビティバーと同様に、クイックビューも垂直方向に使うことができる:
クイックビューでは、例えばエレメントツールとコンソールツールを同時に使うことができます。さらに、横方向のスペースに余裕がある場合は、クイックビューを縦方向に、現在のツールの右側に表示させることもできます。ツールバーの「クイックビューを右にドッキング」ボタンをクリックするだけです。

新しいEdge DevToolsのデザイン変更により、ユーザーはツールを簡単に開いたり閉じたり、移動したりできるようになるだろう。アップデートの詳細については、Microsoftのサポートページを参照して欲しい。
Source
- Windows Blogs: Inside the all-new Edge DevTools user interface








コメントを残す