モバイル、Web、デスクトップ向けのマルチプラットフォームアプリケーションを構築するためのGoogleのオープンソースフレームワークであるFlutterは、本日ケニアのナイロビで成長するグローバルな開発者コミュニティとつながり、アプリ開発の未来を紹介するイベント、Flutter Forwardを開催した。
開発者がモバイルプラットフォーム(Android、iOS)、デスクトッププラットフォーム(Linux、macOS、Windows)、Web向けのアプリを作成できるFlutterは、2018年12月4日に1.0というマイルストーンに到達した。2022年5月時点で、Flutterを使って作られたアプリは50万個で、1年前の2倍になっていると、DartとFlutterのプロダクトマネジメントを率いるTim Sneath氏はThe Registerに述べている。そして、その数は現在、70万個に増えており、pub.devを通じて利用できるパッケージの数は、昨年5月の23,000から32,000を突破している。
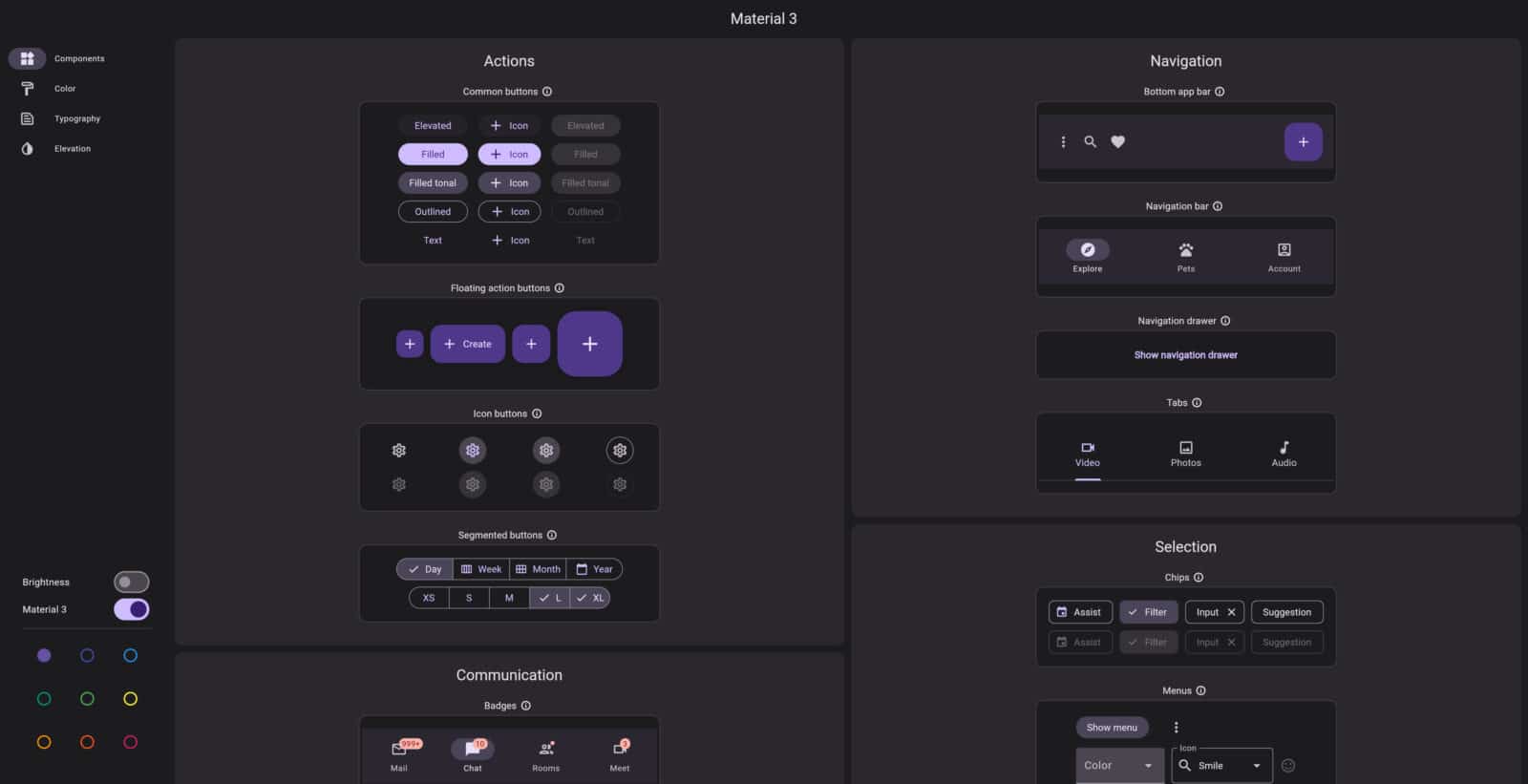
そんな中、今回待望のFlutterのバージョン3.7がリリースされ、Material 3 (Material You)のウィジェットが多数搭載される事が明らかになった。加えて、Flutterの新世代のMaterial Designで何ができるかを感じてもらうために、GoogleはMaterial ThemingとMaterial Youを切り替えることができるWebショーケースも公開している。

また、Flutter 3.7ではアプリのメニュー作成が新たにサポートされ、macOSメニューのネイティブサポート、新しいカスケードメニューウィジェット、右クリック/長押しコンテキストメニューへのアイテム追加機能などが含まれている。AndroidとiOSに内蔵されたテキスト拡大鏡も、Flutterのテキストフィールドで期待通りに動作するようになった。Flutter 3.7の改善点については、リリースブログで詳しく説明されている。
近年、Flutterは、CPUの過剰使用や「ジャンク」(シェーダーの読み込みによるグラフィックの揺らぎ)といったパフォーマンスの問題を解消することを目指していた。このプロジェクトに携わる人々は、これらの問題を解決するために「Impeller」と呼ばれる新しいグラフィックスレンダリングエンジンを作成した。
Sneath氏によると、Impellerはプリコンパイルされたシェーダーを使用し、シェーダーのコンパイルにより低下したランタイムのフレームに対処する。MetalやVulkanといった低レベルのグラフィックスAPIを活用するように設計されており、シングルフレームのワークロードをスレッドにうまく分散させるために並行処理を使用する。
「Impeller では、同じコードで 6 倍から 10 倍の速度が向上しています。また、Impeller では、初期に発生するシェーダのコンパイルやジャンクが完全に排除されます。基本的に、グラフィックスのコンパイルの重要な部分をランタイムに行うのではなく、前もって行うことで、アプリがロードされるまでに、ジャンクの原因となるものはすべて処理されます。」と、The RegisterのインタビューでSneath氏は述べている。
以下の比較ビデオにあるように、Impellerが最高のパフォーマンスを発揮すれば、アプリはより良い、より予測可能なパフォーマンスを得られるはずだ。このレンダラーは、カスタムシェーダーやBlenderの3Dアセットを使用する事も出来る。とはいえ、Impellerはまだテスト段階であることは確かで、Googleは見た目や動作が正しくないものについてのフィードバックを求めている。
Googleはまた、Flutterアプリが基盤となるOSやプラットフォームと統合するための新しい方法にも取り組んでいます。AndroidとiOSでは、Flutterチームはプラットフォームネイティブなプラグインの作成方法を再発明している。iOSのFlutter開発者は、ネイティブコードにメッセージを渡すために「プラットフォームチャンネル」を使う必要がなく、まもなくDartのFFIを使ってObjective-CとSwiftのコードを直接呼び出せるようになる予定だ。同様に、AndroidのFlutterは、JNIを使ってKotlinのコードを呼び出すことができるようになる。
一方、FlutterのWebアプリでは、新しい「js」ライブラリによって、外側のページのJavaScriptコードからアプリのDartコードを簡単に呼び出すことができるようになる。また、Flutterのビューを標準的なHTMLの<div>要素でページに埋め込むことができるようになった。これら2つの機能は、デモページで確認出来る。
その他、GoogleはWebAssemblyを使ってDartアプリをコンパイルすることにした。WebAssemblyは当初、Dartのようなガベージコレクションを持つ言語をサポートしていなかったので、これは小さな仕事ではない。いずれは、Web上のFlutterのパフォーマンスが大幅に改善されるはずだ。WebAssemblyへのコンパイルに加え、DartチームはRISC-Vアーキテクチャのフルサポートも開始し、FlutterアプリがRISC-V上で動作することを最終目標としている。
本日のもう一つの大きな発表は、GoogleがFlutterアプリのベースとなるプログラミング言語Dartのバージョン3.0をリリースする計画を進めていることだ。Dart 3.0は、健全なNULL安全性を要求することに重点を置いた初期アルファテストのために、本日より利用可能となっている。
全体として、Flutterフレームワークは、「一度書いたらどこでも動く」完璧なアプリやゲームの夢に近づきつつある。FlutterとDartの関連性が国際的になってきている一方で、GoogleのFlutterに対するビジョンは依然として前向きなものだ。
「歴史的に、人々はDocument Object ModelとHTMLを使ってWeb用に構築してきました。そしてそれが、ウェブアプリケーションを構築する唯一の方法だったのです。そして今、ここ数年の間に、CanvasとWebAssemblyの間に、異なるクラスのウェブアプリ体験を可能にする新しいテクノロジーが生まれました。だからFlutterは、その次世代クラスを堂々と目指しているんです。」と、Sneath氏は語っている。
また、Flutter チームは、昨年の Google I/O 開発者会議でゲーム開発者向けに発表した同様の取り組みの成功を受けて、ニュース出版社向けの興味深い新しいツールキットも発表している。このツールキットにより、新しいパブリッシャーは、fo認証、広告統合、通知などをサポートする新しいモバイルアプリを、これらの要素をゼロから設計することなく迅速に構築できるようになるはずだ。
Source








コメントを残す